マウス乗せると画像が変わるバナーとかあるでしょ??
あれってどうやって作るの?
動くgif画像とは違うよね?

前にチカチカ動くgif画像の作り方はどっかで説明していたけど、マウスオーバーでバナーの色や形が変わるのとは違うよね

マウスを乗せると変わる画像(マウスオーバー)

えっと、
ややこしいので先に区別をさせると画像がチカチカ動く「動く画像」というのはこういうのの事ね。
呼び名としては「動くgif画像」とか「gifアニメ」と言われます↓

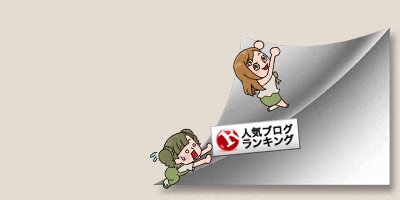
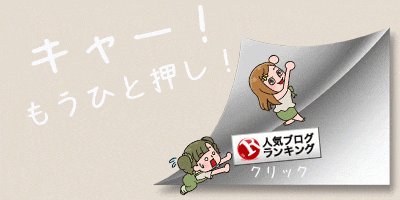
【マウスオーバー画像のサンプル】 マウスを乗せると絵が変わります☟

fa-arrow-circle-o-upはサンプルなのでイラストにランキングバナーがありますが、このバナーはリンクにはしていません!

↑私がサイドバーでも使っているランキングのバナーです。
こういう、普段は止まっているのにマウスのポインターを乗せると画像が切り替わるタイプのヤツ。
これには「マウスオーバー」とか「ロールオーバー」という名前があるそうですが、これをブログで使いたい場合にどう入れているかって話になるんだけど。
こういう、普段は止まっているのにマウスのポインターを乗せると画像が切り替わるタイプのヤツ。
これには「マウスオーバー」とか「ロールオーバー」という名前があるそうですが、これをブログで使いたい場合にどう入れているかって話になるんだけど。

あーCSSに何か書き足したりするの?

うへ・・
CSSとかややこしいから無駄に触りたくないんだよね
CSSとかややこしいから無駄に触りたくないんだよね

だよね
CSSにコード書きこんだ方が良い場合もあるけど、CSSって苦手な人(私とか!)だと書き換えるの抵抗あるし、今回はCSSとか一切触らず画像の入れ方だけでマウスオーバーするソースを使っているよ!
CSSカスタマイズ無しで画像をマウスオーバーで動かすHTML
マウスオーバー画像の作り方・手順その1

えっとね
バナーにマウスを乗せた時に画像が動くようにしたい場合はまず、動かしたい画像を3枚用意します。
同じサイズの画像を3枚用意します




画像の種類は何でもいいの?

gifでもjpegでも大丈夫みたい。
今回の私の例の場合は真ん中だけgifで前後はjpegになってます♪
マウスオーバー画像の作り方・手順その2

画像の用意ができたら、その画像を3枚ともサーバーにUPします。
WordPressの場合であればメディアアップロードで大丈夫ですし、無料ブログやHTMLサイトの場合などでも、それぞれ画像をUPして「画像URL」を作って下さい
WordPressの場合であればメディアアップロードで大丈夫ですし、無料ブログやHTMLサイトの場合などでも、それぞれ画像をUPして「画像URL」を作って下さい
マウスオーバー画像の作り方・手順その3

動かしたい画像3枚分の画像URLの取得ができたら、そのURLをソースに入れまーす
ソースをそのままコピーしてURL部分だけ書き換えれば使えます
<a href="リンク先のURL" target="_blank">
<img src="最初に表示させたい画像URL" onmouseover="this.src='マウスを乗せた時に表示させたい画像URL'" onmouseout="this.src='マウスを離した時に表示させたい画像URL'">
</a> 
↑はバナー画像にリンク先を入れたい場合
↓は画像にリンク先を入れたくない場合のソース
<img src="最初に表示させたい画像URL" onmouseover="this.src='マウスを乗せた時に表示させたい画像URL'" onmouseout="this.src='マウスを離した時に表示させたい画像URL'"></a>マウスオーバー画像スマホの場合は?

あれ?
でもこれ、PCだと画像切り替わるけどスマホだとダメみたい??
あーでもスマホだとそもそもマウスじゃなくてタップだしねー

うん
スマホでマウスオーバーさせたい場合はまた別のタグ入れなきゃみたい。
私は使ってないけど。
今はPCよりスマホで見ている方も多いからそういう場合は「?」かもね
スマホでマウスオーバーさせたい場合はまた別のタグ入れなきゃみたい。
私は使ってないけど。
今はPCよりスマホで見ている方も多いからそういう場合は「?」かもね
マウスオーバー使うならCSS書き換えとHTMLコードのみ、どっちがいい?デメリットは?

ぶっちゃけ、細かいトコ気になるんだけど、マウスオーバーを使う時って、面倒でもCSSにコード書き加えて使うのと、CSSナシで今回みたいにHTMLだけのやり方、どっちがいいのかな?
デメリットとかある?
デメリットとかある?

CSSに書き加える場合はブログ全体で複数の画像をホバーにしたいとか、色々なバナーで使いたいとかならCSS書き換えた方が楽かもだけど、特定のバナーや画像をお遊び感覚で動かしたいってくらいなら「簡単が正義!」のこれでいいんじゃない?
知らんけど!

印刷する時に画像が出る・出ない とか
画像の読み込みが必要になる・ならない とか
画像を用意する枚数が違ってくる とか
・・・etc・・・
目的によって何がメリットで何がデメリットかも違うから、固造君みたいに細かく拘って調べたい方はしっかりググるといいかもね!
「マウスオーバー」って言葉さえわかればググり放題だし♪
ちび雪は「なんか可愛いしやってみよ♪」くらいだし、HTMLソースのみが楽だから私はこれでいいや!
画像の読み込みが必要になる・ならない とか
画像を用意する枚数が違ってくる とか
・・・etc・・・
目的によって何がメリットで何がデメリットかも違うから、固造君みたいに細かく拘って調べたい方はしっかりググるといいかもね!
「マウスオーバー」って言葉さえわかればググり放題だし♪
ちび雪は「なんか可愛いしやってみよ♪」くらいだし、HTMLソースのみが楽だから私はこれでいいや!

という事で「マウスオーバー」のお話でした♪
今回の記事が何かしらでお役にたてていただける箇所が1ミリでもあれば・・
人気ブログランキングの応援リンク
↑をポチッと押して応援頂けるとすっごく更新の励みになります!
今回の記事が何かしらでお役にたてていただける箇所が1ミリでもあれば・・
人気ブログランキングの応援リンク
↑をポチッと押して応援頂けるとすっごく更新の励みになります!

あれ?
そこはマウスオーバー画像じゃないんだ!?
ここまで書いたなら最後は専用マウスオーバー画像貼れば良い感じで〆るのにっ!
そこはマウスオーバー画像じゃないんだ!?
ここまで書いたなら最後は専用マウスオーバー画像貼れば良い感じで〆るのにっ!
書き疲れたんだなw